TabView In Your Blog - A widget for BloHow To Use Custom Domain On Blogspot - 4 Steps + Screen Shotgger
lundi 11 août 2008 Libellés : Blogger Tips 0 commentairesThis should be I think a part of answers for the most FAQ on GIMME BLOG!
How to use yourname.Com SubDomain on your Blogspot / Blogger Blog.
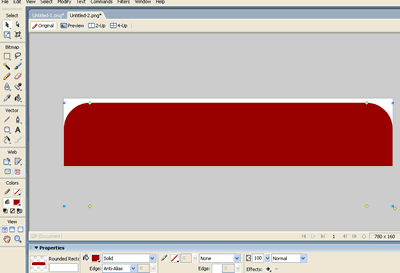
Take a look at this pictures below, click on thumnails to see the actual size
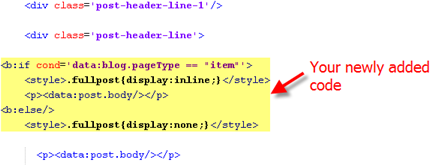
1. Go to your Dashboard -> Setting -> Publishing
Thick the Custom Domain.
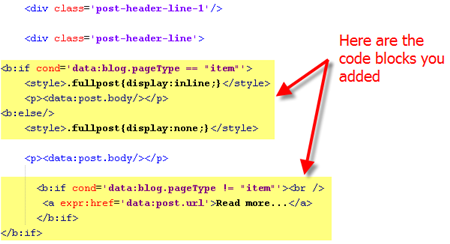
2. Click The Switch To Advanced Setting
3. Now Type YourName.JackBook.Com Subdomain
This is an automatic system. So as long as your requested name is still available, (not taken yet by the other) then you will be able to use it. Don’t forget to read The TOS
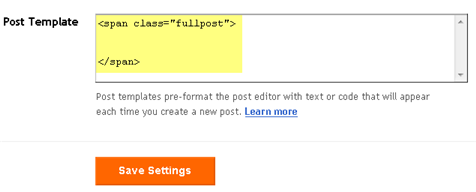
After you clicked the Save Setting button, the option to redirect www to non www will be active.
example: www.yourname.jackbook.com will be redirected to yourname.jackbook.com.
4. Thick that option to activate it.
Save it again, and now you are done.
Read full post >>